微信小程序 — 长列表组件 recycle-view 详细教学
微信小程序 — 长列表组件 recycle-view 踩坑问题全解
写在前面
列表太长了,原生的 scroll-view 就遭不住了;
当一个页面展示很多信息的时候,会造成小程序页面的卡顿以及白屏。原因有如下几点:
列表数据很大,首次 setData 的时候耗时高
渲染出来的列表 DOM 结构多,每次 setData 都需要创建新的虚拟树、和旧树 diff 操作耗时都比较高
渲染出来的列表 DOM 结构多,占用的内存高,造成页面被系统回收的概率变大。
因此,微信小程序在【扩展能力】中介绍了 recycle-view,长列表组件 来解决这些问题。
引入长列表组件 recycle-view
【长列表组件 属于npm组件,需要参照 小程序中使用npm安装第三方包 使用方法。】
第一步(初始化npm):
如果你现在的小程序项目还没有使用过 npm组件 或者说你的小程序根目录下没有 package.json 文件,那么,先在命令行执行 npm init --yes;(否则,省去这一步。)
第二步(安装组件):
npm install --save miniprogram-recycle-view1
第三步(构建npm):
点击开发者工具中的菜单栏:工具 --> 构建 npm
第四步(勾选“使用 npm 模块”选项):

至此,构建完成后即可使用 npm 包。
长列表组件 recycle-view 的使用
参考小程序 recycle-view 文档是有必要的。
let ctx = nullPage({
onReady: function() {
ctx = createRecycleContext({ id: 'recycleId', dataKey: 'listData', page: this, itemSize: { data-report-click="{"spm":"1001.2101.3001.4259"}"}})})问题一、如何增加下拉刷新功能?
与 scroll-view 不同,官方的 recycle-view 中并没有提供下拉刷新的功能。需要自己动手操作,改起来也很简单。
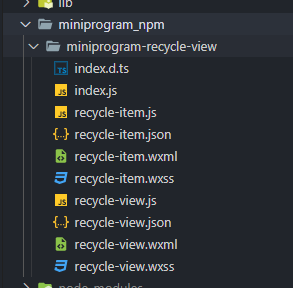
1、在小程序对长列表组件构建npm完成之后,文件目录如下图所示:

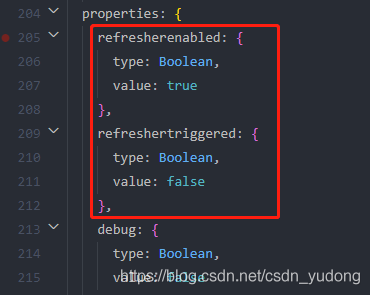
2、打开 recycle-view.js 文件,在组件属性对象 properties 中添加两个属性:
properties: { refresherenabled: { type: Boolean, value: true }, refreshertriggered: { type: Boolean, value: false }}
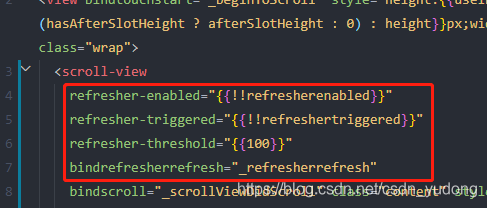
3、在 recycle-view.wxml 文件中给组件 scroll-view 添加属性
refresher-enabled="{{!!refresherenabled}}"refresher-triggered="{{!!refreshertriggered}}"refresher-threshold="{{150}}"bindrefresherrefresh="_refresherrefresh"
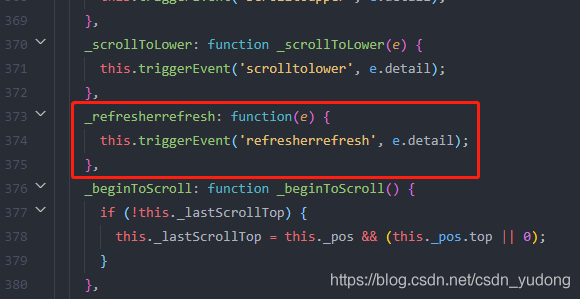
4、在 recycle-view.js 文件中添加对应的方法

5、在 recycle-view 中增加相关配置
refresherenabled="{{true}}"
// 控制是否开启下拉刷新refreshertriggered="{{triggered}}"
//isstoppull 下拉刷新状态完成之后,结束下拉的状态
bindrefresherrefresh="onRefresh"
lower-threshold="{{100}}"
refresher-threshold="{{150}}"
然后在长列表组件的页面 js 中实现 onRefresh 方法;这样,即可实现长列表组件 recycle-view 的下拉刷新功能
问题二、长列表中如何更新以及重置数据?
if (that.data.pageNo == 1) {
that.setData({ triggered: false, }) if (res.data.list.length > 0) {
that.setData({ listDataLength: res.data.list.length })
ctx.splice(0, 9999) ctx.append(res.data.list) ctx.update(0, res.data.list) ctx.forceUpdate()
} else {
ctx.splice(0, 9999) ctx.forceUpdate()
}
} else {
that.setData({ listDataLength: that.data.listDataLength + res.data.list.length, triggered: false })
ctx.append(res.data.list)
}